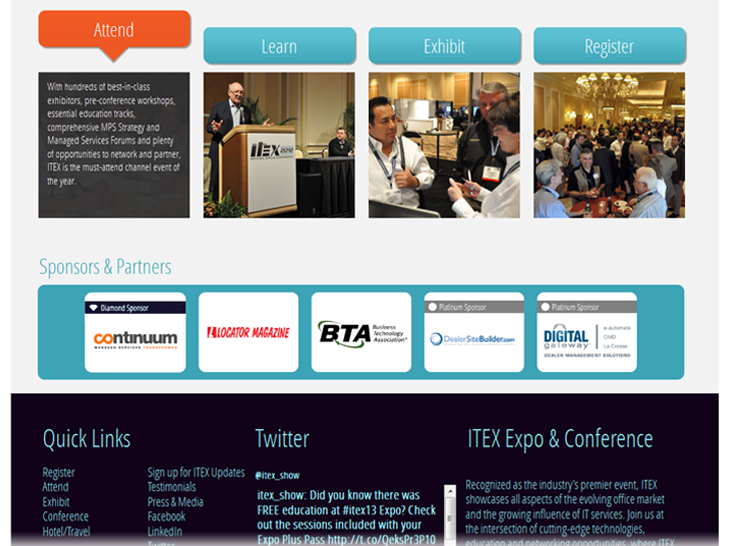
Itex Show Interactive Boxes
HTML, CSS, UX/UI
I handcoded the HTML, CSS, and solved the usability issues with this feature.
I built this set of boxes with wrapper elements tied to the hover pseudostate. The outermost container triggers the changes to avoid gaps in the hit state, while the user can interact the boxes content. The company officially dropped support for IE6 early 2012, so the hover option on a div was now possible. The triangles were achieved with CSS3, which won't get support in certain IE versions, but the user is still left with the button, color change, and higher position to note their interaction.